こんにちは。希流ハヤ(https://twitter.com/kiryuhaya)です。
今回は、
・イラスト、漫画等の「お絵描き目的」、
・小説やゲーム等の「シナリオプロット」
等において、obsidianがどういう使い方をできるか、自分の事例を紹介したいと思います。
私は自分でイラスト描きながら同人ゲームを作っているので、いわゆる創作界隈に広く刺さるobsidianの使い方を紹介できるんじゃないかと思い、本記事の執筆に至りました。
特にCanvas関連の使い方はまだまだ開拓の余地があるので面白い分野です。
*本記事は、Obsidian Advent Calenderの12日目の記事にあたります。他の方の記事も大変面白いので、ぜひチェックしてみてください。
それでは行きましょう。
シナリオプロット
最初に、自分がゲーム等のシナリオプロット作りにobsidianをどう使っているかを簡単に紹介したいと思います。
執筆エディタ
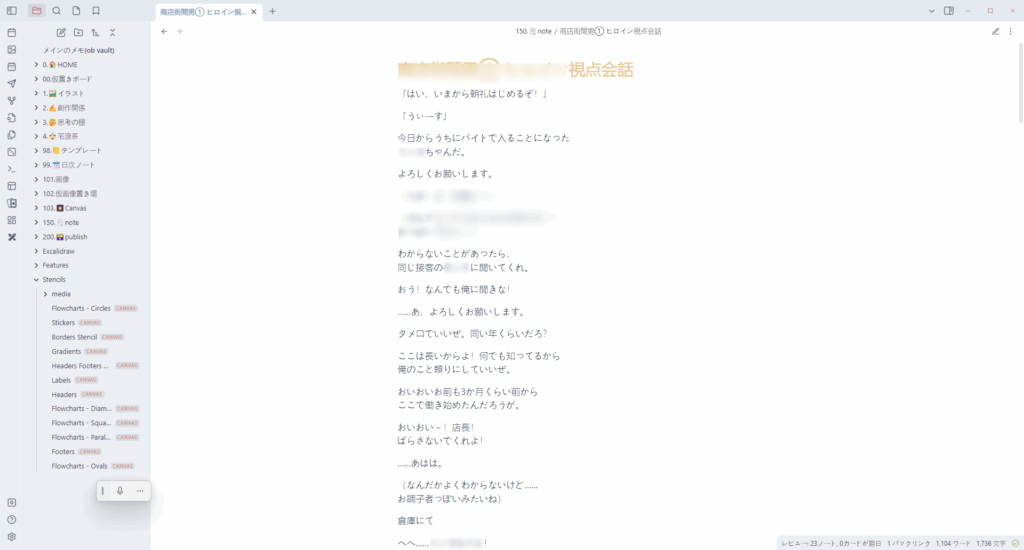
まず単純に執筆エディタとして使っています。

上記は組み込み前のゲームシナリオを打ち込んでいる例です。
エディタそれ自体としては可もなく不可もなくです。自分の場合、特に高度な機能をエディタには求めていないので必要十分です。
自分は特に追加していませんが、プラグインも豊富なので、小説、シナリオ書きに有用な機能も追加できます。
プロジェクト(作品)ページ
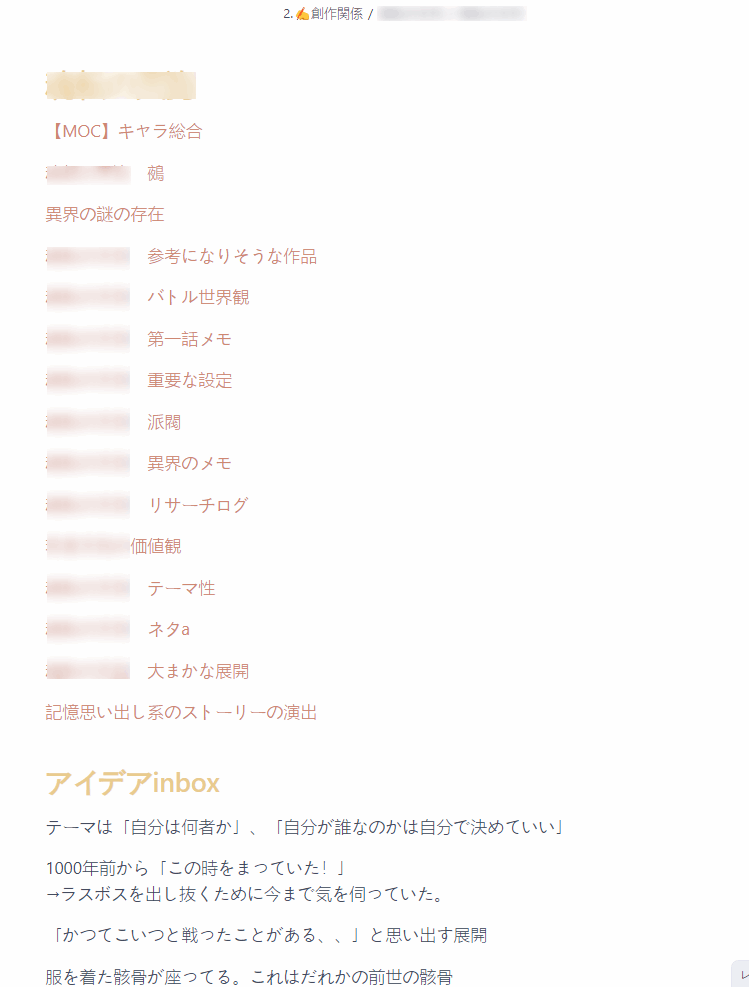
obsidian内に作品ページ(いわゆるプロジェクトページ)を作り、ホームとして使っています。

整理をあまりしない性格なので、かなり雑ですが、こんな風にプロジェクトページに細分化した設定メモのページリンクをたくさん貼っています。
アイデアを思いついたときに、作品プロジェクトページから該当のページにメモを置いていくイメージです。
[[]]で囲うことによって簡単に新しい名前のページを作成できますし、まとめたメモをノートリファクター等で別ページに切り出しもできるので、メモの管理がかなり楽です。
自分はまだやっていませんが、Dataviewなんかで作品名のタグがついたメモを集めたりもできると思います。
Canvas利用
プロット構想練り
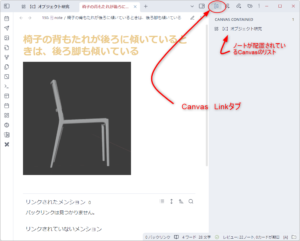
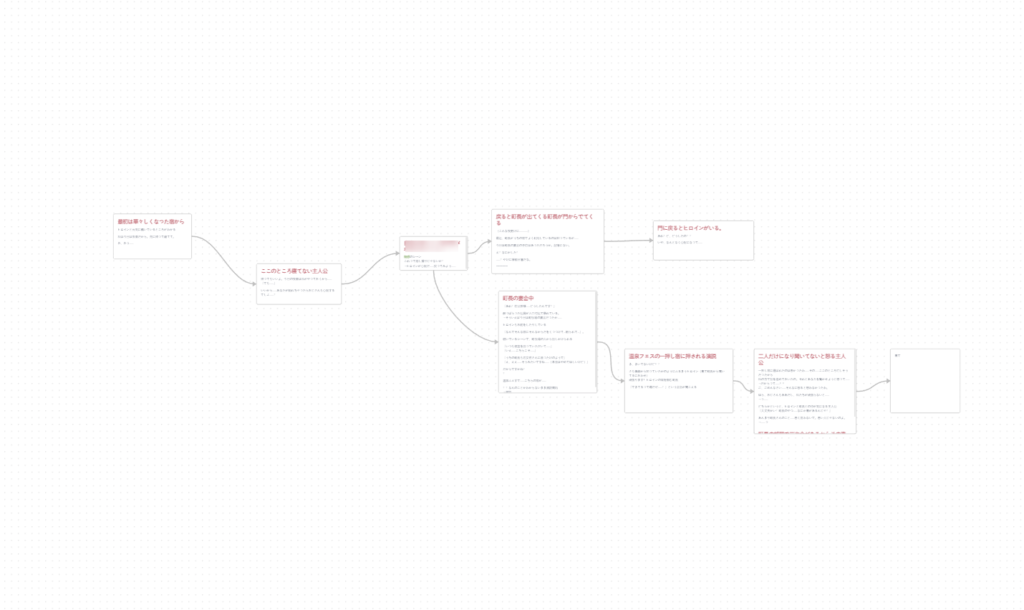
ObsidianにはCanvasというボード機能がありますが、
このボード空間にプロットを書きだすと、話の流れを俯瞰して考える際に便利です。

ゲームだと選択肢等によって話が分岐するのですが、ボード空間だと非常に俯瞰的に見やすい。
分岐する話でなくとも、とりあえず流れを試験的に書き出してみて、詰まったときにその時点で話の展開の候補を分岐的に羅列し、「こっちの流れとこっちの流れ、どっちがいい感じに展開できるかなぁ」と面白そうな方を後から選ぶこともできます。
話の流れの要点だけまとめて高い視点から俯瞰する際にはCanvasは大変便利です。
エピソード管理
各エピソードが複合的に絡んでいる場合だったりにCanvasを活用しています。

最初は、こんな風に平文のページにリンクを並べてシンプルな方法でエピソードを管理していました。
しかしながら、もうちょっとエピソード内を可視化し、かつ俯瞰して考えたいなと思い、最近はCanvasを利用してエピソード管理をしています。

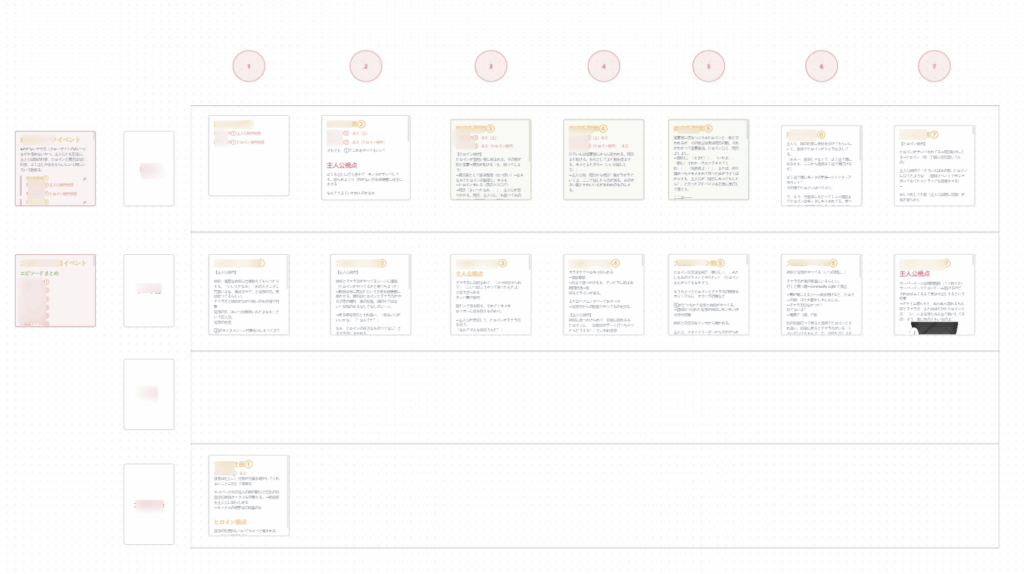
このように、エクセル表形式で各話を管理したい場合にもCanvasは便利です。
自分の場合ゲームを作っていて、キャラルートごとにエピソードを書く必要があります。
そのため、キャラごとに1~7話等といった具合に話数がかかり、かつ他ルートとの整合性を取ったりする際に他のキャラルートも含めて全体を俯瞰的に見たい場合があります。
そういった際に、Canvasでは各話への埋め込みリンクを表形式でまとめると、Canvas上で各エピソードをそのまま参照できるので、プロットを俯瞰管理するホームをつくることができます。
これ以外にも、いろいろと便利でかつ効率的なエピソード管理ができると思います。

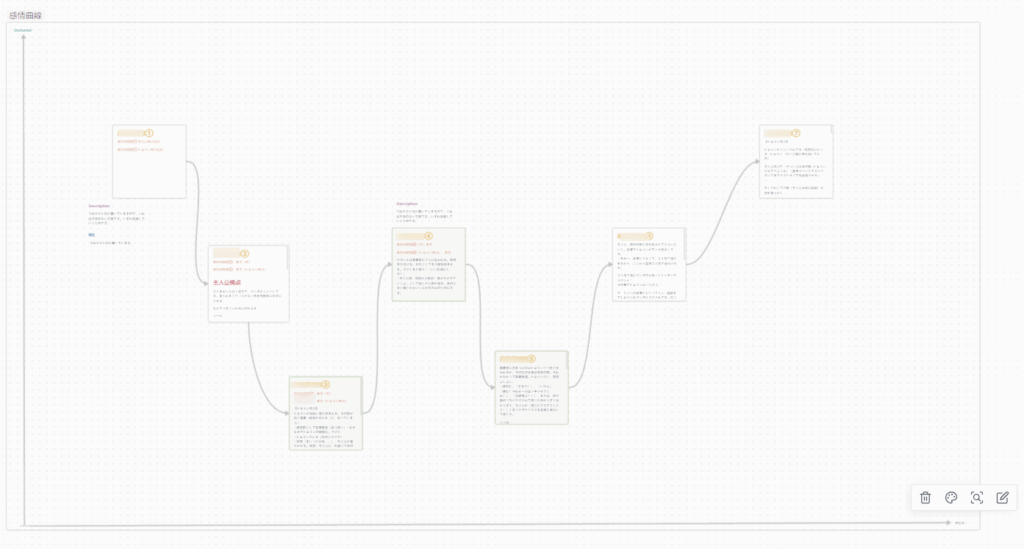
シナリオ上級者は上記のようにハリウッド式の感情曲線で話を考えたりすることなんかもできるでしょう。
(自分はまだそこまでの域には達していませんが)
今後も色々使い方を模索していきたいところです。
イラスト描きのための画像資料管理
お絵描きイラスト、CGや漫画等を描くことを本格的に行っている方のほとんどは、書きたい絵のために大量の画像資料を管理していると思いますが、自分の場合はObsiain Canvasのボード上で画像資料をまとめています。
これが大変に便利でして、かつ奥が深い分野だと個人的に感じています。
資料をボードで管理する
そもそもなぜボード管理なのか。
画像資料のボード管理自体は結構イラスト・CG界隈では流行ってきています。

windows、Macだと、pureref。ipadだとvizrefといったボード型画像資料ビューワーが近年人気を博してきています。
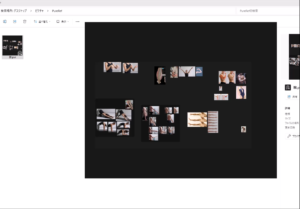
ボードに画像資料を張り付けると、資料を一覧にできるので、大変に視認性がいいんですよね。
目当ての資料が一発で目に入りますし、かつ、必要な資料を画面内に収められます。
Obsidian Canvasもボードで画像資料管理をするにはうってつけであり、かつ、purerefやvizrefが多機能になったものと個人的には考えています。
構造化できる
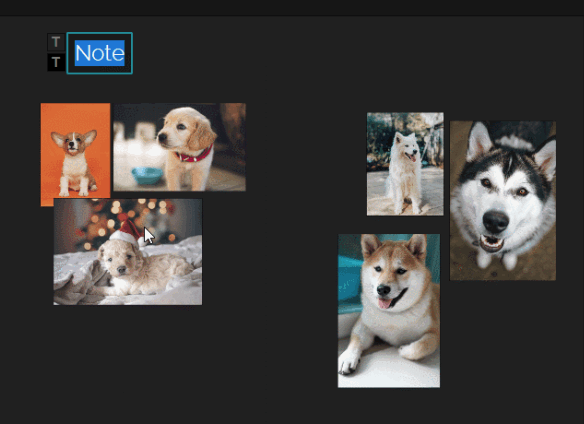
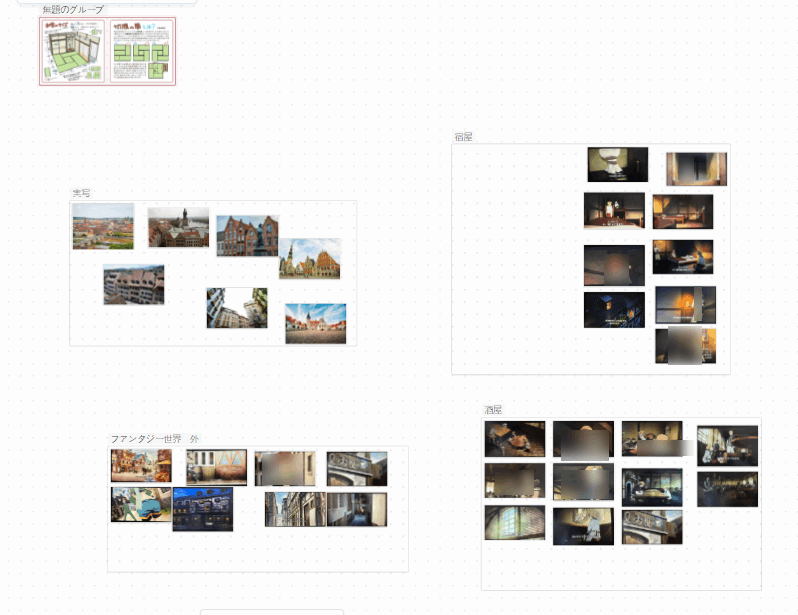
Canvas上では、画像資料をカテゴリ分けしたり、アングル別に並べたりできます。

obsidian canvasには「グループ」という枠で囲う機能があるので、こちらで画像資料群を簡単にカテゴリ分けすることができます。
はたまた、自分なりにに分類したまとめ方をすることも可能です。
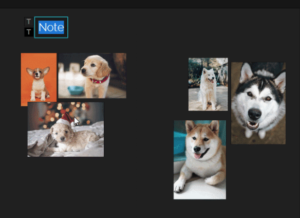
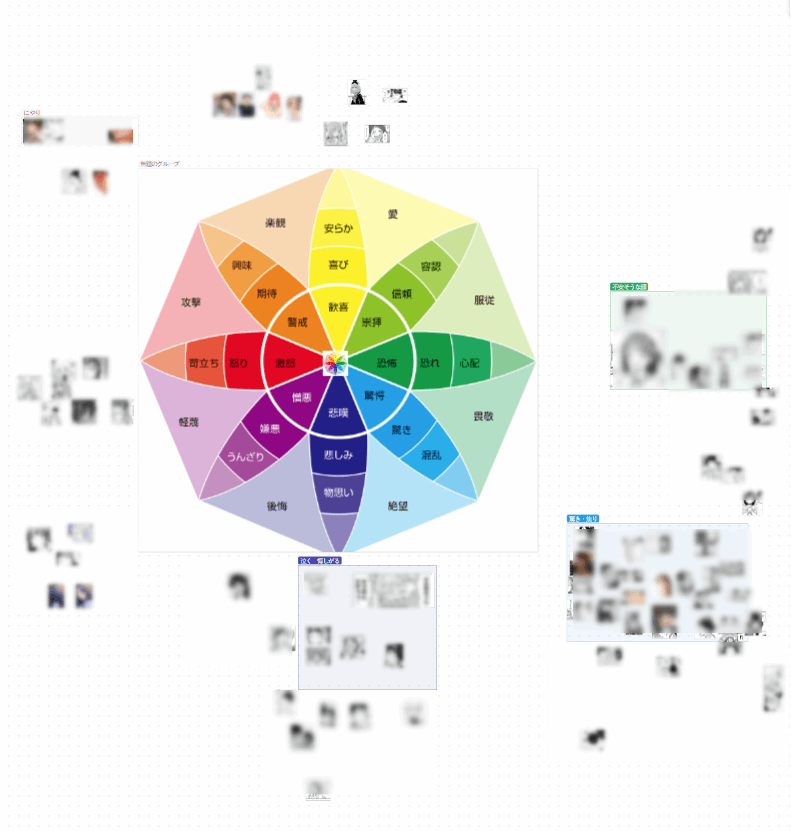
↓は表情の参考になりそうな漫画のコマを「感情の輪」という分類にのっとってカテゴリ分けした図

早い話が、資料群を自分の見つけやすいように好きに構造化したり、分類化することが可能です。
どのように資料群をカテゴリ分けするかだったり、どう配置をまとめるかはその人の手腕やセンスにかかわってきますが、自分だけの資料ボードを構築することができるのは素晴らしい点です。
リンク機能がある
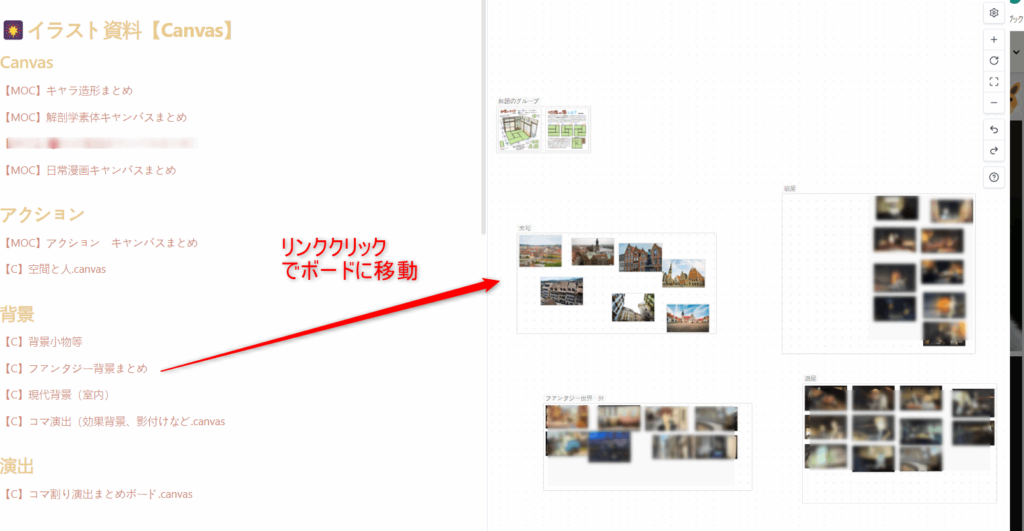
ここがpurerefといった画像ビュワーと明確に違う部分ですが、Obsidian Canvasにはリンク機能があります。

上記のように、平文のリンクをクリックすると、瞬時にボード資料群にジャンプします。
自分はわかりやすいように、平文のMOC(まとめ)ぺージにボードへのリンクを並べたりもしています。
こうした平文ページにリンクでまとめておけるという機能がpurerefには明確にない部分です。
そして、ボードからボードへのリンクももちろん可能です。
上記のように、リンクカードをボード内に埋め込むことができます。リンクカードをクリックすると別のボードに飛ぶことができる仕組みです。
これを活用することで、画像数が多くなってスペースが足りなくなってきたカテゴリを、そのカテゴリごと別ボードに切り出すことができます。
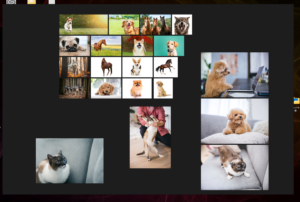
上記は実際に「馬」という画像群を別ボードに切り出してみた例。
こうして、画像資料群を別ボードに次々に切り出していけば、実質的にボード空間を無限に広げることができます。

windowsエクスプローラーのフォルダ構造とイメージ的に似ていますが、フォルダ管理と違って「リンク」で接続しているのでwikiと同じような「グラフ構造」。
どのボード間でもリンクできるので、目的のボードまで複数の探索経路を作ることができる、探索性はいくらでもあげることが可能です。
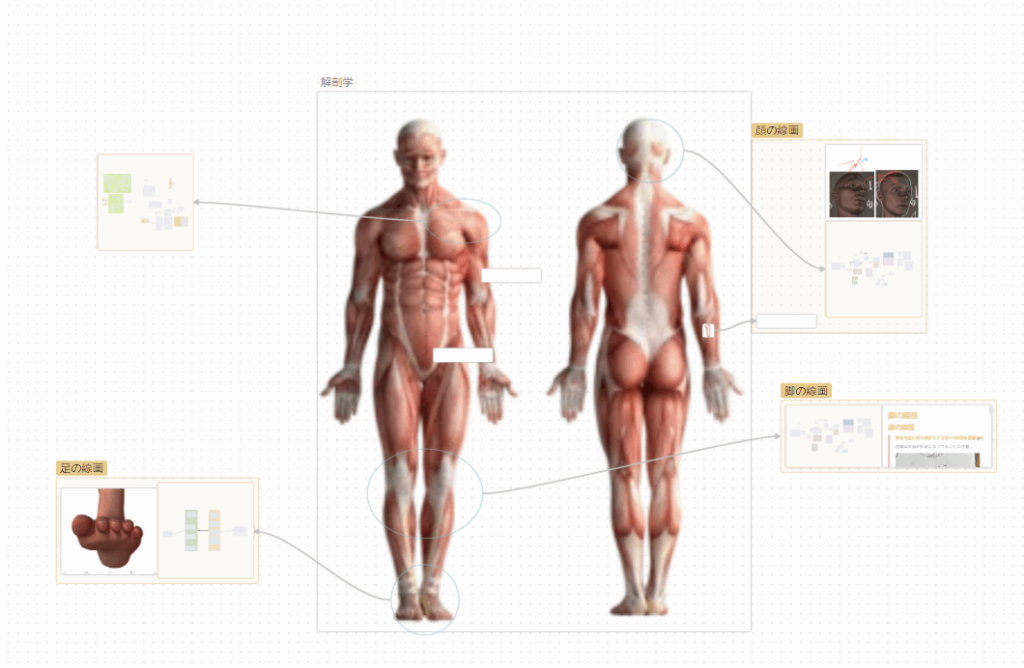
また、リンクカードをうまいこと使えば、擬似的なMOC(まとめ)ボードをつくることが可能です。

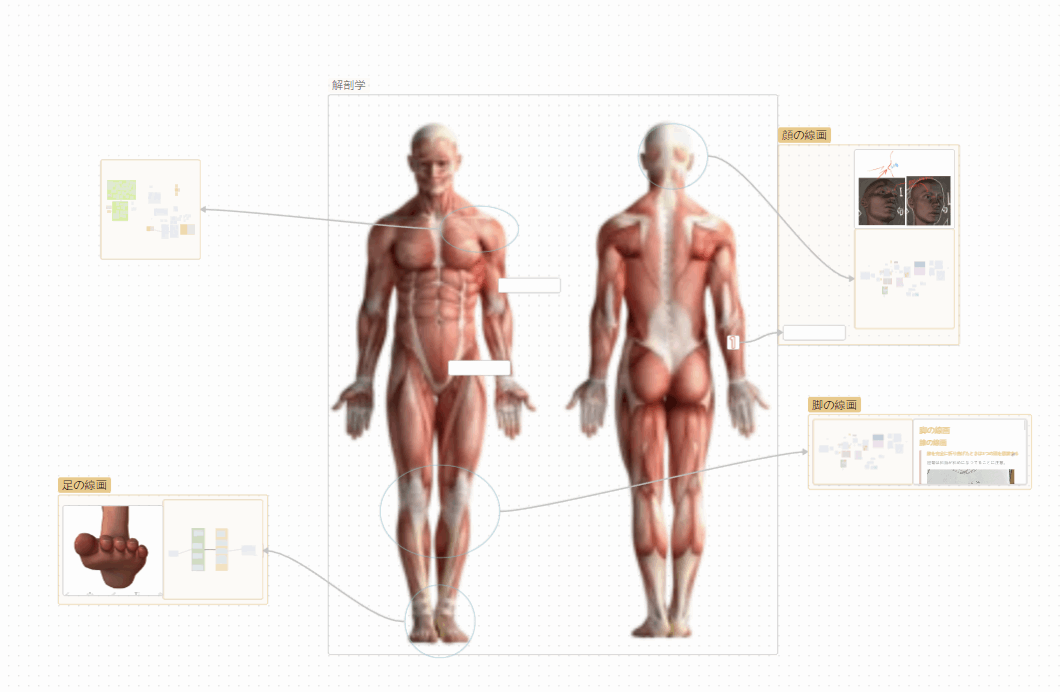
今はあまり取り掛かっていませんが、上記のような解剖学まとめノートをCanvasボード空間に作り上げるのが今の目標です。
各部位からリンク先のボードに飛び、その部位の解剖学的資料を並べていくイメージです。
ios端末と同期可能
これが個人的に一番推したいのですが、有料のObsidian Syncという同期サービスを使えば、デスクトップとスマホ(タブレット)のobsidian mobileアプリが同期ができます。
purerefやvizrefといった画像ビュワーだと、端末間の同期ができないのでこれが非常にありがたかったです。
iphoneでネットサーフィンして、「お!この画像資料はあのシーンに使えそうだな」とおもったら即座にobsidianにぶちこめるのでとても助かってます。
iphoneからだと画像をショートカット(https://noveblo.com/resize-iphone/)で簡単に圧縮できるので、obsidian保管庫の容量圧迫もそこまで気にしなくてもよくなります。
ちなみにスマフォからCanvasに画像を貼りつける方法はこちら(https://www.kiryu-haya.site/?p=53)から。
あると便利なプラグイン
画像資料を閲覧する上で必須のプラグインも紹介しておきます。
・image tool kit
動画のように、画像をポップさせ、回転させたり反転させることができます。
ちなみにポーズ資料なんかはこちらのアカウントだったりがおすすめです。(https://twitter.com/theposearchives)
外部デバイスとの連携

↑こちらの記事で、obsidianと外部デバイスであるstream deckを組み合わせることで、ワンボタンで簡潔にかつ爆速に欲しい画像資料ボードを表示する方法を紹介しています。
個人的にですが、obsidian×stream deckの組み合わせが、画像資料周りでは現時点では最強の運用だと思っています。
まとめ
私の活用事例は以上となります。
obsidianはcanvas機能が追加されてから、完全に自分の創作活動のお供となりました。生産性が非常に上がったと感じています。
まだまだ完全には使いこなせておりませんが、日々「こういう使い方もできるでは」と考えるのは大変楽しいです。
創作、お絵描き界隈にもobsidianが普及することを願っています。
それでは!よい、obsidianLifeを!
twitterはこちら
→希流ハヤ(https://twitter.com/kiryuhaya)