今回も忘備録です。
obsidianをせっかく導入したはいいけど、canvas(キャンバス)ってどうやって使うの?という方向けの記事。
個人的には、自分も属しているゲーム制作、イラストレーター、漫画家などのクリエイター界隈において、
obsidianのcanvasが大変有用だと思っているので、これからいろんな方が使っていってくれればなぁと思っています。*なお、記事執筆時点(2023/1/14)ではobsidian mobile(スマホ、タブレット版)では、canvasプラグインは使えません。公式のアナウンスによると、2023年中には実装されるようです
*2023/2/23 追記: obsidian v1.1.15のアップデートで、Canvas機能がmobile対応されたようです。Desktop版だけでなく、スマフォやタブレットで使えるようになりました。導入方法、使い方は下記の説明とほとんど違いません。
obsidian canvasプラグインを導入する
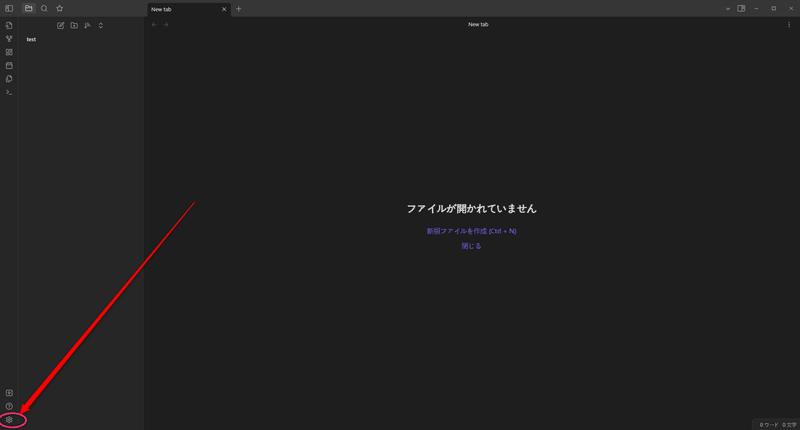
デスクトップのobsidianアプリでvault(保管庫)を開くと、下記のような画面になっていると思います。

左下にある歯車マークをクリックしましょう。すると……

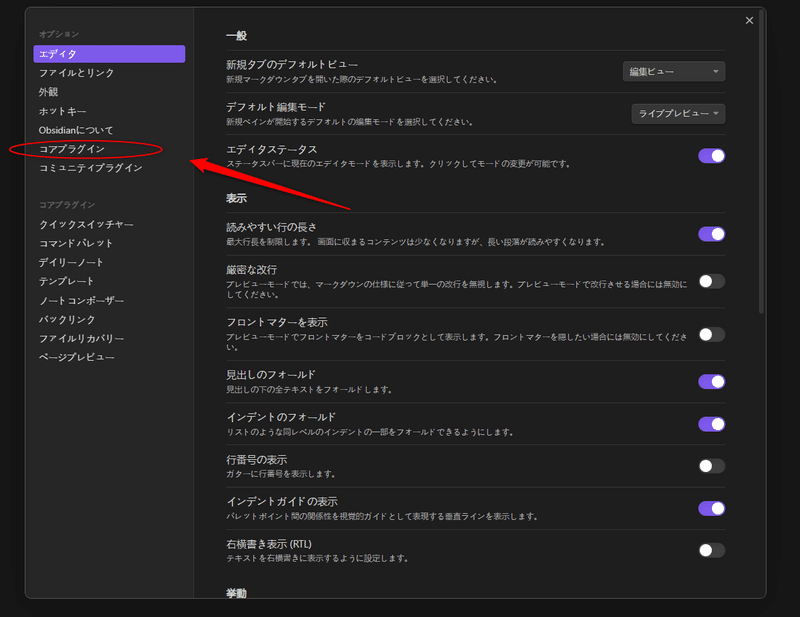
このような画面が出てくるので、左側7段目にある「コアプラグイン」をクリック。

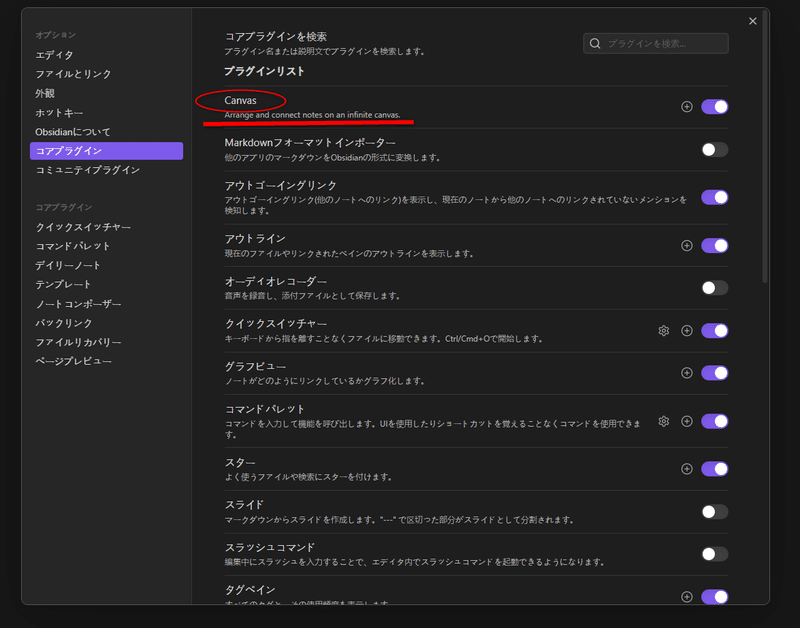
すると、上記のように、プラグインがずらっと並んで表示されます。
みると、canvas(キャンバス)の文字がありますね。
この横のチェックがON(右にボタンチェックが入って色がついている)になっていることを確認してください(基本はONになっているはず)。
ONになっていなければここでON(色がつく)にしておきましょう。
ここまでが、canvasプラグインの導入方法です。
obsidian canvasの使い方
さて、プラグインがONになっていることを確認にしたら、標準の画面に戻りましょう。

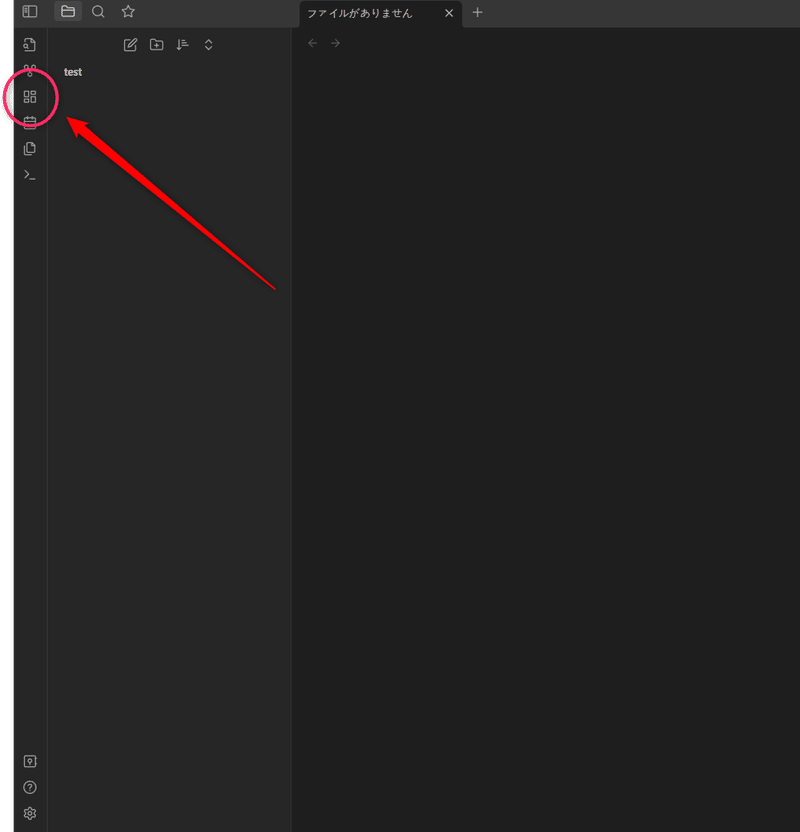
左側のショートカットアイコンに上記のようなアイコンが表示されているはずです。これがcanvasを開くショートカットです。
クリックすると、さっそくcanvasが作成、表示されます。

「Drag drom below or double click~」うんたらかんたらと書いてますね。
要は英語でcanvasの使い方が表示されているわけです。
まぁ、ここからは試していけば直観でわかっちゃうことばかりなので、
軽くの説明でとどめておきますが、ちょろっと使い方を紹介します。
カードを作るやり方
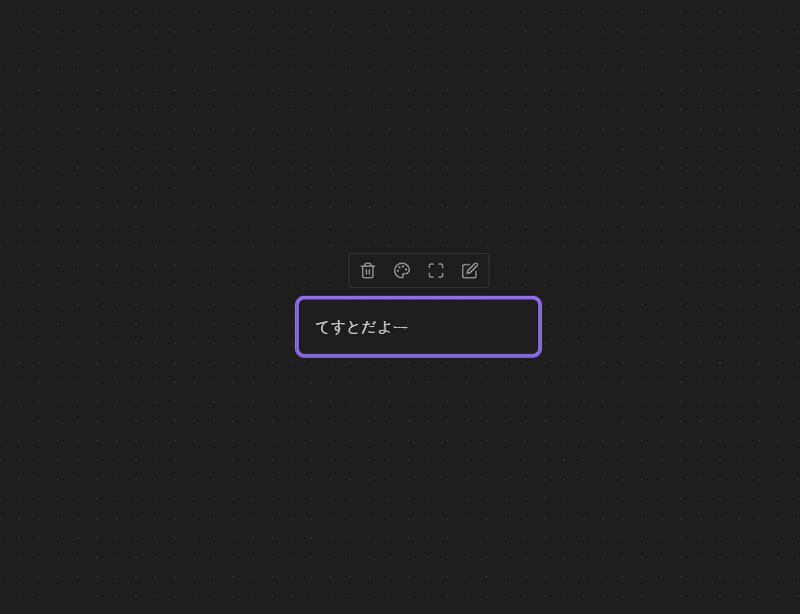
ダブルクリックすると、カードをつくることができます。
なお、この「カード」はそのcanvas上でしか存在しないものです。

アイデアなど、何を書いてもOKです。
既存のメモファイルの貼り方
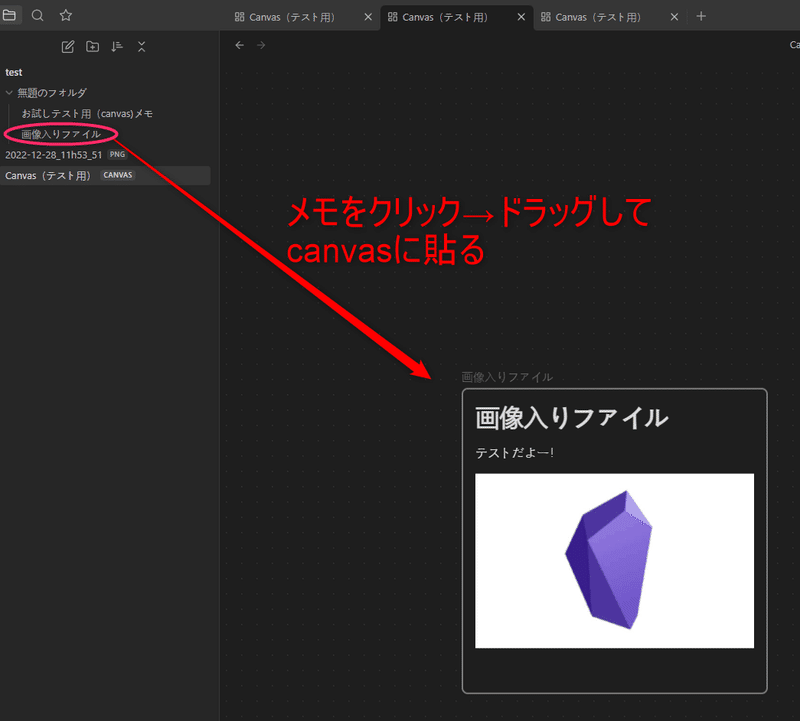
・obsidian画面の左側にある「ファイルエクスプローラー(メモ一覧表示されてるバー)」から自分で作った既存のメモをドラッグしてcanvasに貼れる。

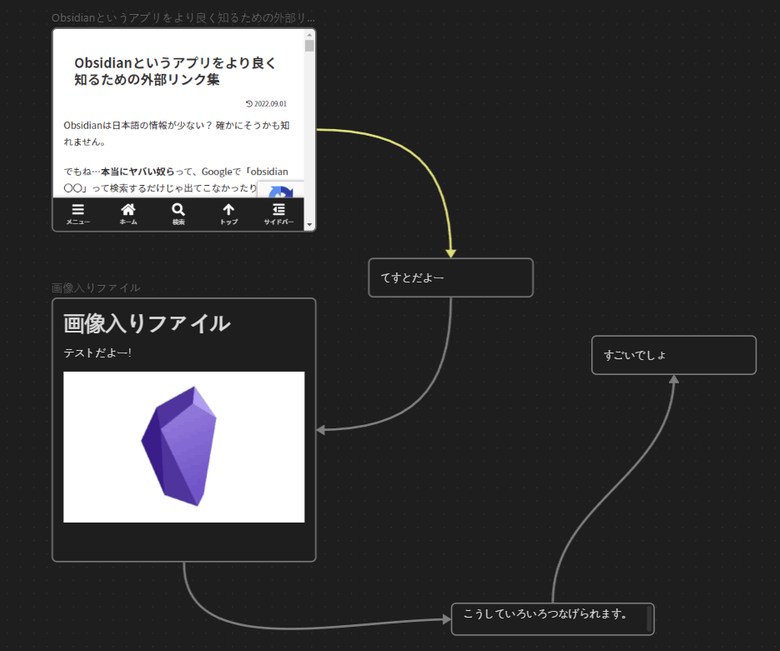
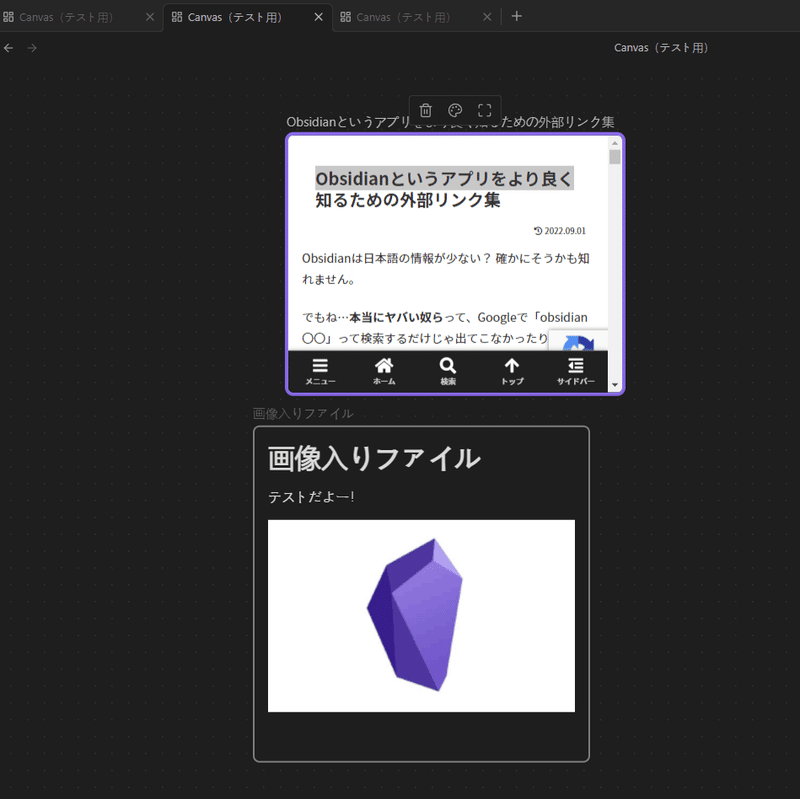
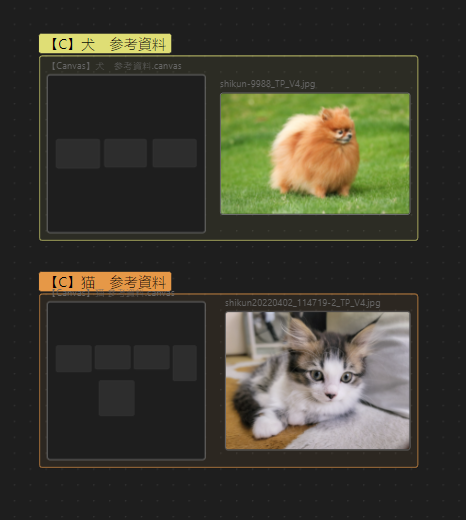
ためしに、画像を貼ったメモページを作って、canvasにドラッグしてみました。このように簡単にcanvasにメモを表示できます。
webページなども貼れる
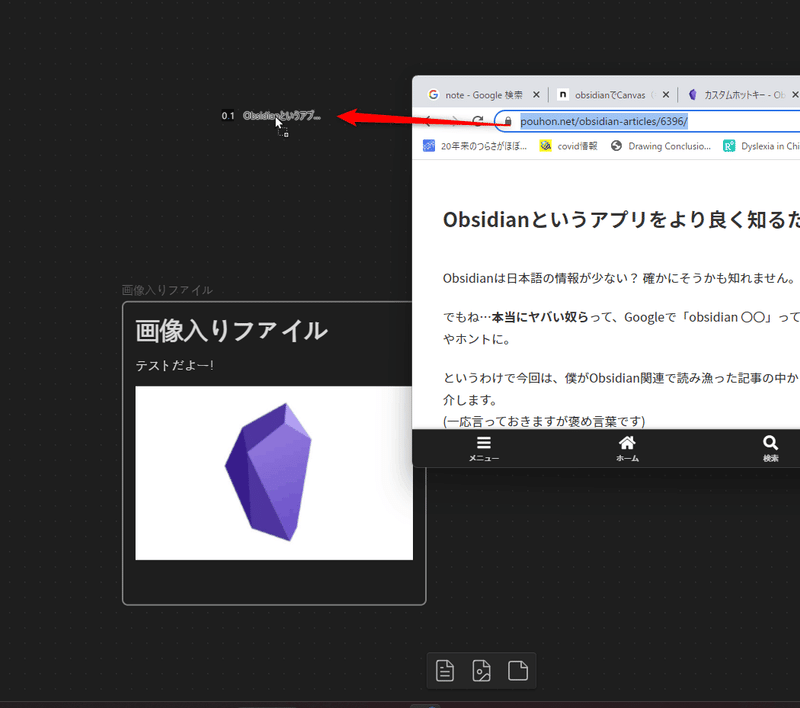
このほかにもchromeなどから直接ページのリンクをドラッグしてcanvasに持ってくれば貼れちゃったりします。

webページのリンクをクリックしてドラッグすると………

webページがまんま貼れちゃいました。
今回は、テスト用で、ぷーおん氏の「Obsidianというアプリをより良く知るための外部リンク集」を貼ってみました。
こちらのページも超絶参考になるのでお勧めです。
メモやカードを視覚的につなげる(矢印を引っ張る)方法

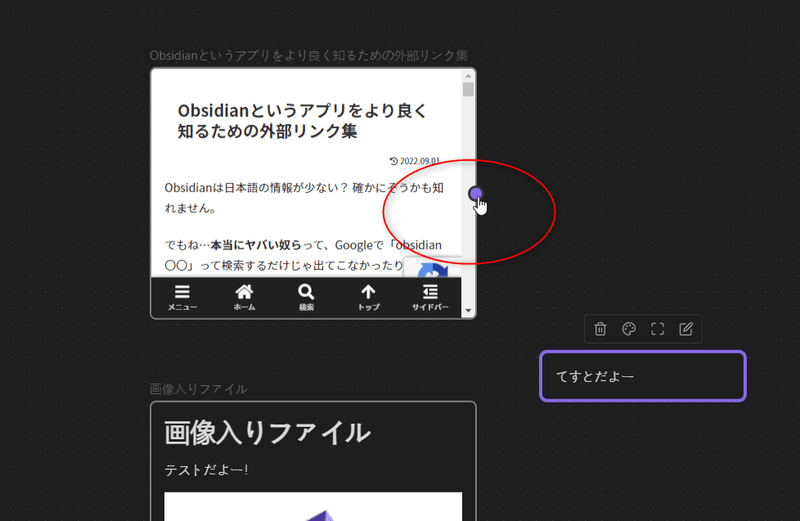
上記のように、メモやカードの枠の部分にマウスを合わせると、丸が表示されるので、これをクリック。
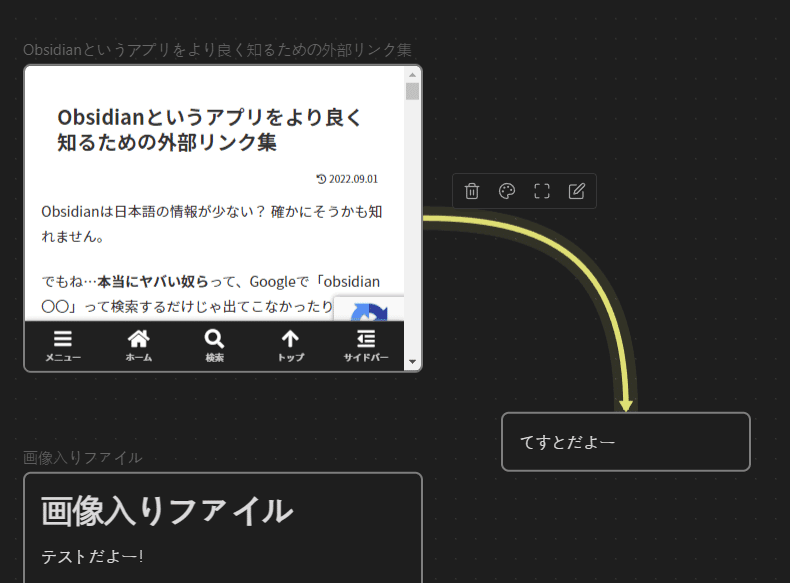
ドラッグすると、関連性を表す矢印を作ることができます。

なお、矢印の色はパレットマークのアイコンをクリックすれば変えられます。
今回は上記のように、矢印を黄色に変えてみました。

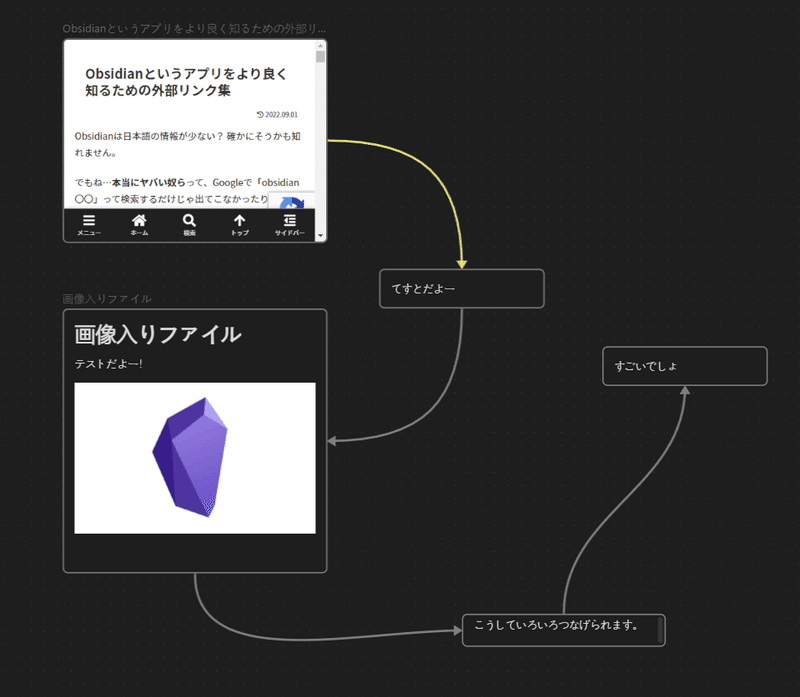
自分でいろいろつなげたりして構造化したcanvasノートを作っていきましょう。
使い方は無限大です。
↓使い方について、あわせて読んでみてください。

おわりに
以上、導入方法と使い方をさくっと紹介しました。
使い方については結構幅広いので、おいおい事例を記事にて更新するかもしれません。
よいobsidian Lifeを!